WordPress Resources
Tips, tricks & insights into WordPress
Looking for some insights into how to eke out the best performance of your WordPress website? We’ve put together a few blog posts to help you on your way. If you need some additional help with your hosting, management of your website or architecture, design or custom development, we’re here to help!

How to create a child theme in WordPress
Creating a child theme in WordPress is a great way to customise and extend the functionality of an existing theme without losing the ability to upgrade the parent theme. By creating a child theme, you can make changes to your website without modifying the source code of the parent theme, which will make it easier to update the parent theme without losing your customisations.

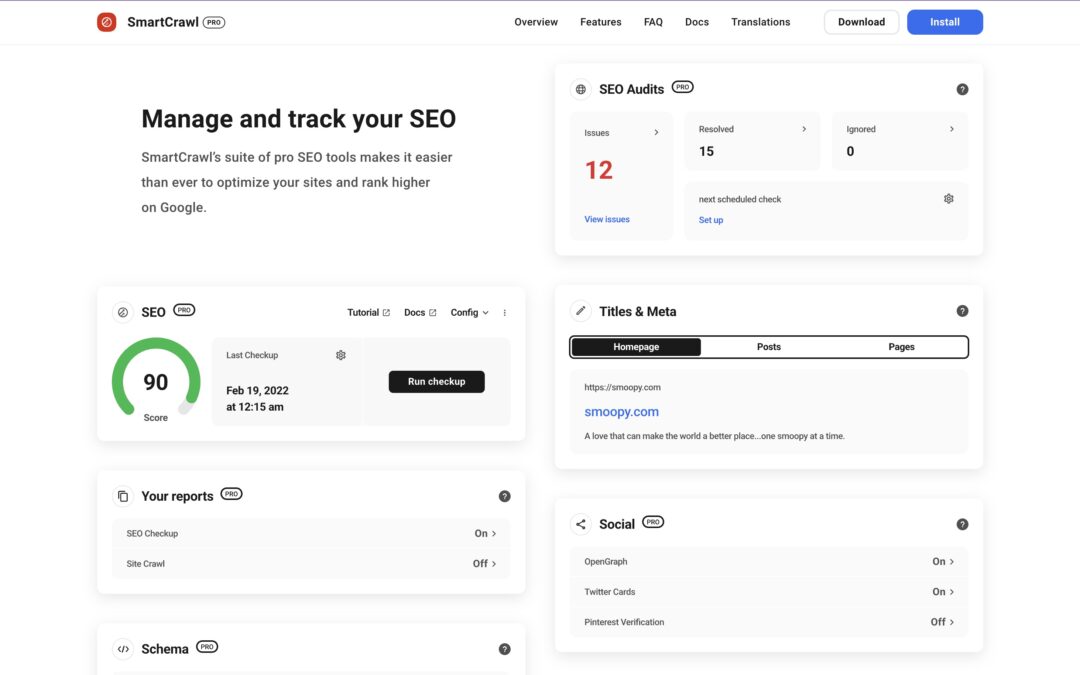
Improve your WordPress SEO with WPMU DEV’s SmartCrawl
Search engine optimisation is one of the most important parts of a successful WordPress site. SmartCrawl is a tool that can help you improve SEO on WordPress.
Top 3 Page Builders for your WordPress website
WordPress is a flexible and easy way to build websites (with the help of a variety of tools and plugins). One of these tools is a page builder, which lets users create and change the pages of their website without having to know a lot about coding.
Five Best Caching Plugins to Speed up WordPress
If you want your WordPress website to load faster and perform better, a caching plugin is a must-have. Caching allows your website to save frequently accessed data in a temporary storage, so that it can be quickly accessed the next time it’s needed.
Simple steps to debug your WordPress website
Debugging WordPress can be frustrating, however, with the right tools and knowledge, it is possible to troubleshoot and fix common WordPress errors quickly
How to Check WordPress Website Performance
A slow or unreliable website can make visitors unhappy and cost you business, so here’s how to check & improve your WordPress site’s performance on a regularly.
An Intro to “Core Web Vitals”
Core Web Vitals are a set of metrics that Google uses to measure the most important things about how a website works for its users.
An Intro to Optimising WordPress
Simple steps you can take to optimise your website for optimal performance: good hosting provider, well-coded themes/plugins & caching.
What is “Time to First Byte” & Why is it Important
Time to First Byte is used as to indicate a website’s responsiveness. It measures the time between creating a connection & downloading the contents of a page
What is “Bounce Rate” and Why is it Important?
Bounce Rate is a single-page session on your site. It’s calculated when someone visits a single page on your website & leaves without any other interaction. Learn more.

What is ‘Largest Contentful Paint’
The Core Web Vital (CWV) metric Largest Contentful Paint (LCP) measures the time it takes for a website to load its main content & be available for interaction.

What is ‘First Contentful Paint’
The Core Web Vitals (CWV) metric First Contentful Paint (FCP) measures the time from when a page starts loading to when any content is rendered on the screen.

What is “Render-blocking JavaScript & CSS”
Browsers delay the rendering of your website content to load render-blocking resources like external stylesheets & synchronous JavaScript tags encountered.