
What is “Largest Contentful Paint” & Why is it Important
The Core Web Vital metric Largest Contentful Paint (LCP) measures the perceived page load speed. It marks the point in the page load timeline when the page’s main content has likely loaded.
Website owners have long looked for a dependable and accurate performance metrics to understand page load speed, but most fell short. First Meaningful Paint (FMP) and Speed Index (SI) are two of the more popular methodologies, but they both were too complex to understand, and often wrong.
Google in concert with the W3C Web Performance Working Group have put forth Largest Contentful Paint which looks at when the largest image or text block is visible as a more accurate measurement. This measurement is relative to when the page first started loading.

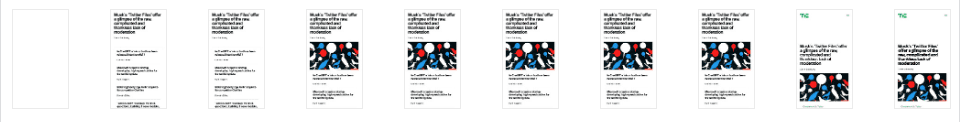
For TechCrunch.com, the largest element on the page continues to change as the page loads (noted with blue overlay box). Initially its the first headline block “Astra completes…”, replaced by the new headline “Steve Wozniak and…”, then ultimately the image of the Earth.
It is important to bear this in mind as you are laying out a page with text and image. The browser may initially just render the text. At this point a LCP entry is logged an element like a <p> or <h1> element. Once the hero image finishes loading, a second LCP entry would be created reference the image.

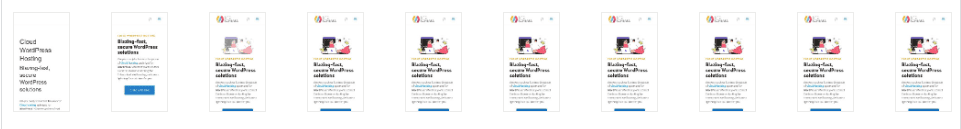
For Site Schema, the largest element remains consistent as the page loads ensure that the duration between FCP and LCP is as short as possible.
Need help with Core Web Vitals?
We’re here for you
We love solving complex problems and want to help you solve yours. We’ll take care of the heavy lifting so that you can focus on your audience.